
This guide will help you make the right decision when you find yourself asking, ‘Should I build or buy a video creation app for my users?’
First, I will take you through the importance of video marketing, help you understand the different elements of a video, and then walk you through some steps involved in creating your own video maker from scratch. By considering factors like time, resources, expenses, and the process involved, I will then explore all possible alternatives and help you come to a quick decision.
So you know the importance of video marketing and have probably been hearing about how other businesses and your competitors are rapidly adopting it.
Text-based videos are becoming increasingly common on different social media networks like Facebook, Twitter, and Instagram. Businesses are rapidly adopting these kinds of videos over professional shoots and live action videos because they’re faster to create and easier to consume.
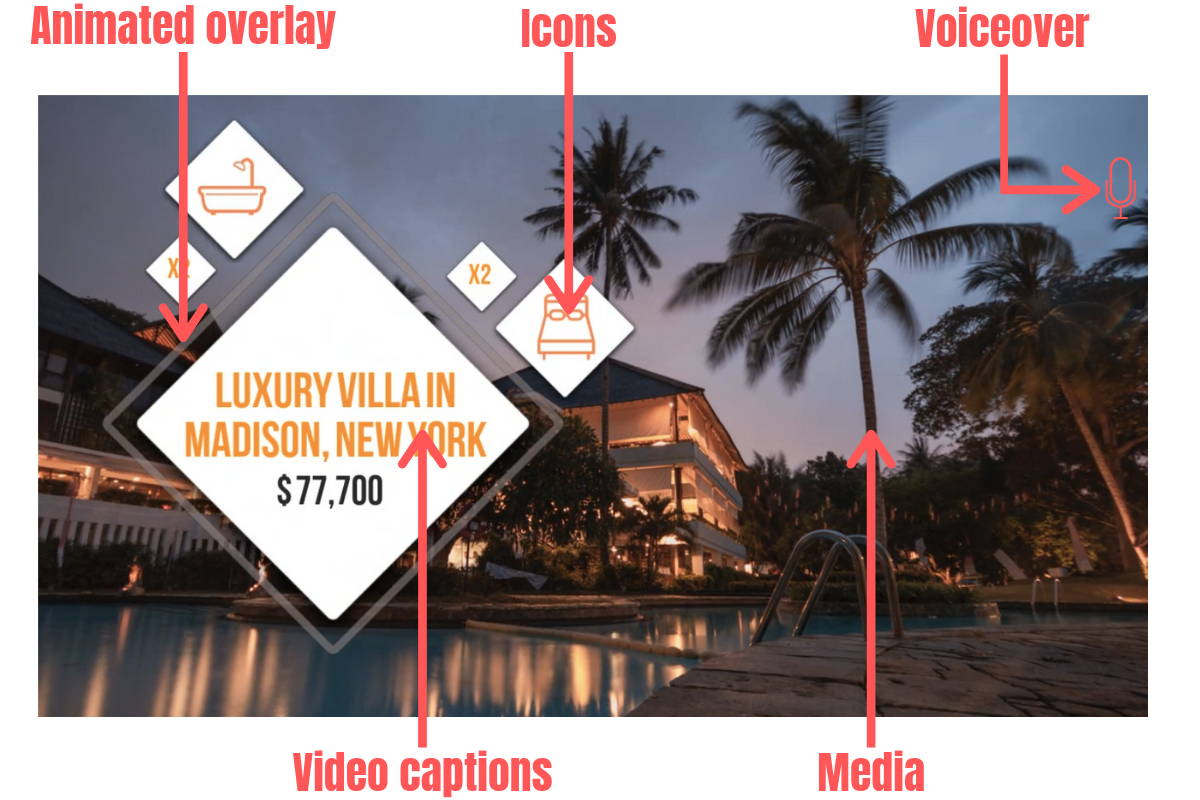
If you’re considering a solution to enable your internal team or your users to make videos on your website or app, you have to start by understanding what some of the components of a video are and what each element means.

Equipped with this knowledge, we can now explore the possible ways you can enable your internal team or your users to make videos on your website or app.
Let us assume that you have decided to build your own video creating tool from scratch. Here are some steps you will go through:
Instead of directly jumping into coding, you should start off by gathering information and conducting research. Get started by curating a list of features, the key deliverables, how the output should be represented and processed, and plan the code architecture. This will ideally take you and your team about 2-3 weeks.
| Factor | Numbers |
| Number of people | 2 (1 designer + 1 developer) |
| Time | 2-3 weeks |
| Expenses (salaries and compensations) | $1000 |
To help you get started, here are some frequently asked questions (FAQs) on ffmpeg and aerender, two terms you will come across multiple times. Note that FFmpeg and Aerender are useful for backend video rendering.
FFmpeg is an open-source project which consists of a huge repository of libraries and programs to decode, encode, transcode, mux, demux, stream, filter and play video, audio, and other multimedia files. Written in C, FFmpeg is very comprehensive in the number of operations you can do with it. You can run FFmpeg commands from your terminal in Microsoft Windows, Linux, or Mac OS.
Aerender.exe is a program made by Adobe. Since Aerender is a command-line application, you can use it to perform rendering operations from your terminal.
For very basic videos with minimalistic transitions (like the preset animations in Microsoft Powerpoint), FFmpeg is the perfect choice. You can perform operations like adding text or voiceover to videos. However, if your video has animated overlays and motion graphics that require heavy rendering, you should consider aerender.
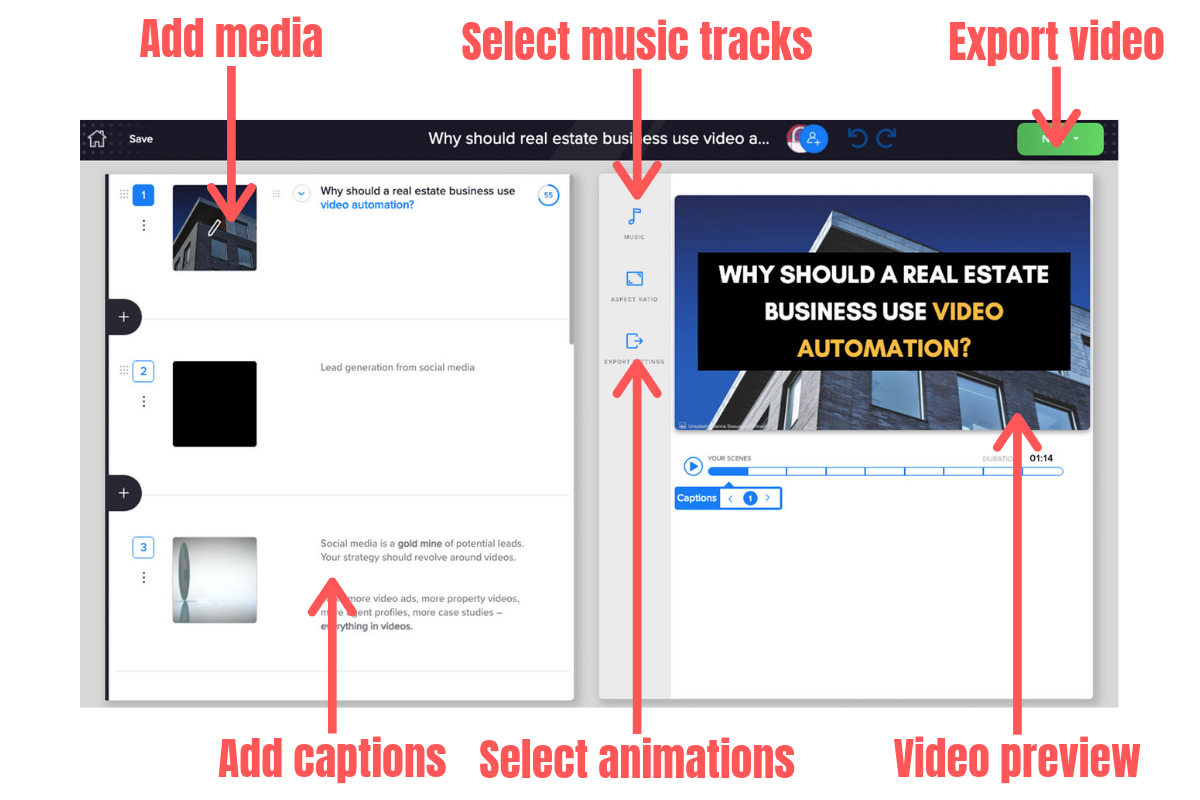
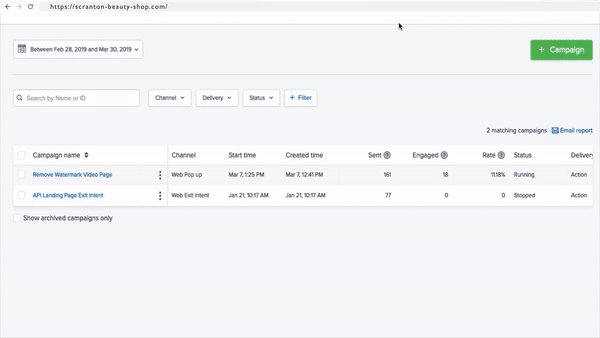
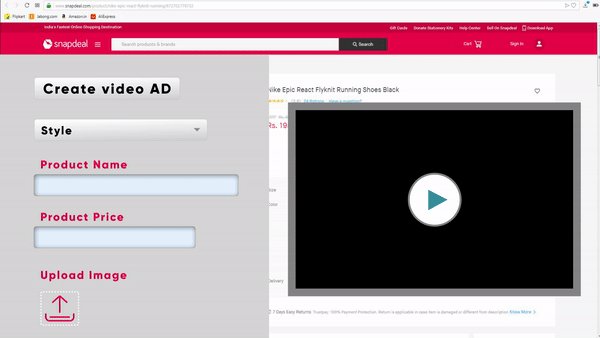
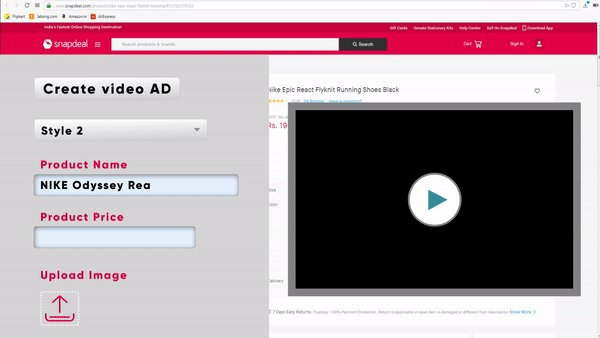
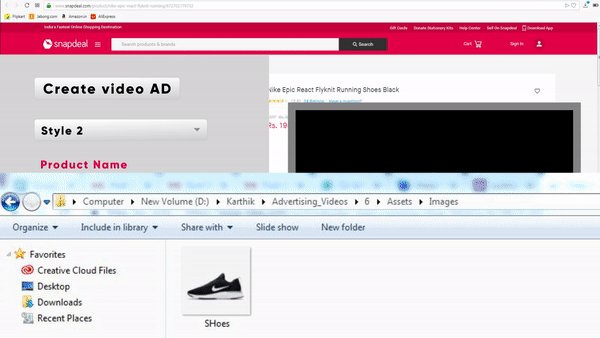
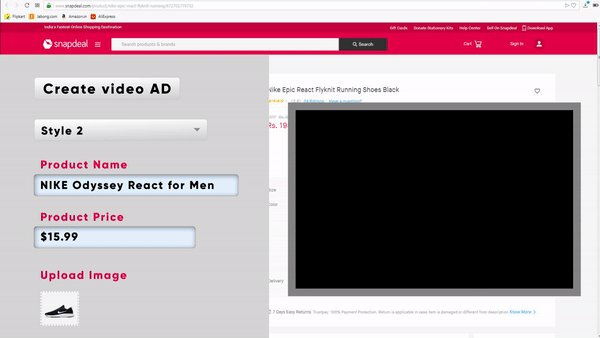
One big question you need to get an answer to during this researching phase is whether you want to build a UI or not. Video making can be enabled without a UI – you can build scripts and write commands to fire them when needed. Or you can build a basic UI that looks something like this:

Depending on the need, you can take a call on whether a UI is required or not. Having a UI will give more customization options to your user, and they will be able to see a preview of how the video will look like before publishing it.
Once you’ve researched and built a prototype, it is time to start what you are the best – coding. Get those coffee mugs and Mountain Dew cans ready cause the next few months are going to be pretty long!
You need to build just enough features and functionality of your minimum viable product to get the first round of feedback from early adopters and testers. Depending on your requirements, this step can take anywhere between 6 to 12 weeks.
A basic version of your video maker will allow your internal team and your users to make videos with minimalistic animations and transitions, no motion graphics, no voiceover, and no customization options.
| Factor | Numbers |
| Number of people | 3 (2 designers + 1 developer) |
| Time | 6-12 weeks |
| Expenses (salaries, licenses, libraries) | $2000 |
Here is a checklist of features you will need to add:

To grant more control over the video components to your users, you need to build some additional functionalities, which extends your build time and the resources you’re investing. This also means creating more preset animations, themes, and templates – which increases the design turnaround time and expenses.
An advanced video editor gives more customizing options to your users. You can allow them to position their text captions and media anywhere on the video canvas, bring in multiple images or video clips per scene, and give control over timing and voiceovers.
| Factor | Numbers |
| Number of people | 5 (3 developers, 2 designers) |
| Time | 10-12 weeks |
| Expenses (salaries, licenses, libraries) | $3500 |
Here is a checklist of the extra functionality and features you will need to add:
Clearly building your own video maker requires a lot of time and resources, and is quite expensive. But the list of limitations does not stop here.
Even after you’ve built a working solution, you will need a dedicated team of designers to keep releasing new templates, themes, and animations as and when the need arises. To release multiple variations, templates, and more features, you need to repeat the entire process above and involve the same number of people. The next step could be to hire a dedicated mobile app development team to help adapt your design for mobile apps.
Another limitation for this is cost – not only the build cost but the maintenance. Video rendering is quite expensive. Amazon’s video transcoding service starts at $0.0075/minute. To understand this better, imagine you own a real estate platform. Your team needs to make video property ads of over 10,000 properties listed on your website. Each ad copy needs 2 variations for A/B testing, and each ad copy needs to be made in 3 different languages. Moreover, each video ad is 2 mins long. Your total spend, just for video rendering, now becomes $900! This is excluding the cost of servers you will need for storing, computing, rendering, and other devops related processes like monitoring and error logging.
Your internal team will need new sets of animations and themes for each campaign they run. They will also need to re-create existing videos in different languages to cater to a global audience.
And this takes us to the biggest limitation of building your own solution – scale. If your team or your users need to make 1-2 videos a month, this solution works, but it does not justify the cost and time taken to build it. If the need increases more than 20 videos per month, this solution fails because you need to repeat the same process for each new template or style variation. So, now the question arises – what alternates do I have?
What you need is an existing solution that can be plugged into your website or app. A solution that enables your own team or your users to make videos.
This can be achieved in two ways – you hire an agency to help you create videos at scale, or you use existing libraries and video creation APIs.
An agency charges anywhere between $6,000 to $10,000 to create one high-quality video. Added to this, the turnaround time in most cases is very high because the process becomes too long and involves multiple iterations.
You need a permanent, self-sustaining solution that your internal team or your users can rely on to create multiple videos with different style variations, themes, and languages. And all of this becomes quite difficult to achieve with the help of an agency.
If you wish to enable your users to create videos, then a video agency cannot contribute much to it. The only work you can outsource to them is the creation of preset themes and templates, and some advanced animation and transition styles. You will still have to spend time and resources into building the solution end-to-end.
The primary advantage of using existing APIs and libraries is that you can implement your go-to-market strategy much faster than when you build your own solution. This helps you stay several steps ahead of your competitors.

Rocketium’s suite of video APIs enables you to run video automation processes on your website. With these APIs, you can explore multiple ways to implement video creation – some that you may not have thought of earlier!
| Factor | Number? Metrics? Impact? |
| Number of people | 1 developer |
| Time | 2-3 weeks |
| Expenses (API cost, salaries) | < $1000 |
You can build your own custom UI and Rocketium’s video API will handle all the backend processes, including storage, computing, processing, and rendering on its own.

To get started, you can refer to the API docs and play around in the sandbox.
Through Rocketium APIs, you can allow your users to perform advanced video operations like trimming, language translation, text to speech, voiceover addition, subtitles, and direct sharing to social media.
Assuming you do not need a dedicated UI, there are two more solutions you can offer to your users:
A form to video solution is ideal for when you want to run UGC (user-generated content) campaigns, where you allow your users to make videos by simply filling in a web-based form.

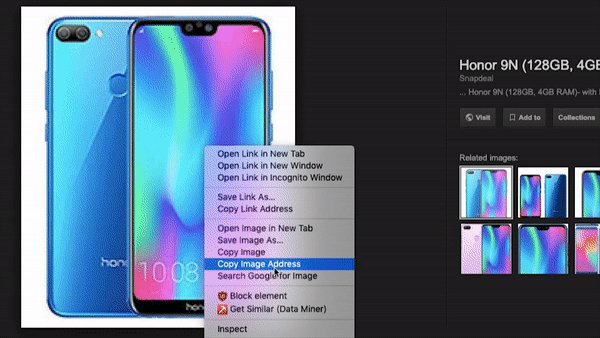
You can either build this form yourself, or you can run preset scripts on Google Forms that make calls to Rocketium’s video creation APIs whenever the form is submitted. You can then make calls to APIs that fetch the video once it is generated, and store it in a Google Sheet along with the responses, or store it in your own database.
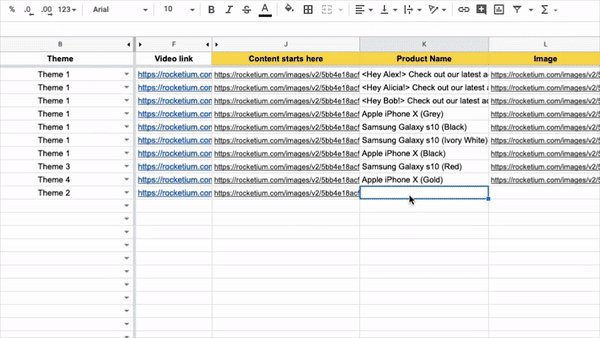
If you don’t want to build your own forms, you can enable your users to make videos from a spreadsheet. The process for your user is simple – each row represents a video, and they can add the content and media files by inserting text and links into the columns of the Google Sheet.

Sometimes you have to ask yourself, “Do we really need to reinvent the wheel? Or can we get a wheel from somewhere, and focus on building innovative things around it?”
Building your own video-making tool is not only very time consuming (roughly 8-15 weeks), but the amount of resources you will put into it does not justify the results (approximately $6000 and 5 people involved working full-time). Outsourcing to an agency is also not a viable option due to a high turnaround time that involves multiple iterations.
The only option that you are left with is to use existing solutions, like APIs and libraries, to speed up your go-to-market plan. This reduces development work, allows you to scale indefinitely, saves designing time, and lets you create videos in real-time. This can be implemented in approximately 3-4 weeks and needs only 1 developer’s time!
What do you think? Got any questions? Feel free to drop a comment below! ?